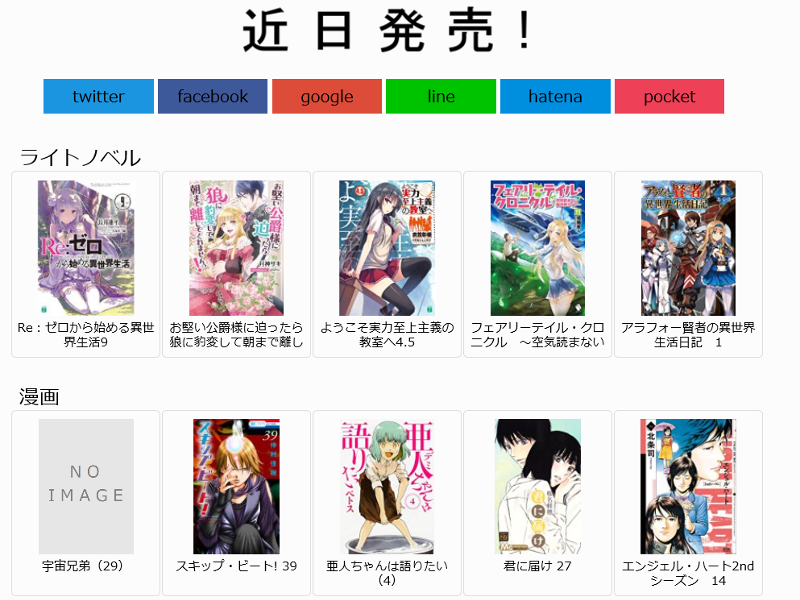
勉強の一環として Amazon Product Advertising API と 楽天ウェブサービスAPI を利用した 近日発売! という Webサイト を作成してみました。
「近日発売!」作成の背景
月に数度、勤務先や自宅近辺、あるいは外出先の書店に立ち寄り、ぼんやりと棚を眺めて回るのですが、 稀に頭の片隅にもなかったような面白そうな本が見つかることがあります。 そのときは「こんな本があったのか」という驚きと、未知の世界に対する期待と好奇心で鳥肌立つほどなのですが、 こうした体験を Web上 で再現できるのではないかと考え、また、後学のため、近日発売! を作成しました。
書店巡りの問題点
実際に書店に足を運んで目で確認するのも良いのですが、 合理的に考えてみると、私の書店巡りにはいくつか問題点がありました。
- 店頭に並ぶ本は出版されている本のごく一部であり、大量の取りこぼしが発生すること
(特に私好みの本は大抵売れ筋ではないため、大型書店でない限り最初から店頭に並んでいないことが多い)。 - 書店巡りの度に店頭に並んだ本が一新されるわけではないため確認作業に重複が生じ、無駄が多いこと。
- 書店にも特色があり、本のラインナップに偏りが存在すること。
- 棚に陳列されている本は手に取るまで表紙を確認できないこと
(やはり表紙を確認できる平積み本と比較するとインパクトがまったく違います)。
上記問題点については、概ね 近日発売! で解決できたと思います。
「近日発売!」の仕様
情報源
書籍データは Amazon Product Advertising API と 楽天ウェブサービスAPI から取得しています。
基本的には商品数が多い Amazon Product Advertising API を軸としていますが、 楽天ウェブサービスAPI との突き合わせや、フィルタリングを通じて不適切なデータを除外しています。
使用したフレームワーク
当ブログを作成した際に自作したフレームワークを流用しました。
URL
トップページ以外の URL は、基本的に https:
kinjitsuhatsubai.net/<商品の種類>/<日付> という形式としています。
<商品の種類> には「manga」、「lightnovel」などが入ります。
また、<日付> の部分は数値による日付以外に「lastweek」、「thisweek」、「nextweek」、
「lastmonth」、「thismonth」、「nextmonth」が入れられます。
以下は URL例 です。
- http://kinjitsuhatsubai.net/manga/thisweek
- http://kinjitsuhatsubai.net/lightnovel/thisweek
- http://kinjitsuhatsubai.net/game/thismonth
- http://kinjitsuhatsubai.net/manga/20160904-20160910
- http://kinjitsuhatsubai.net/game/201607
データの保存方法
開発当初はデータベースを使用することを考えていましたが、データ量が少なく、頻繁に変更があるわけではないので、 Web API 経由で取得したデータから必要なものを抜き出し、テキスト形式で保存しています。
データの更新方法
週に 2度(日曜、水曜)、cron でデータを収集、更新しています。
開発で躓いたこと
Amazon Product Advertising API の日本語リファレンスが古い
Product Advertising API(日本語) を参照し、 開発を進めていましたが、リファレンスの内容が古く(確認時点で更新日付が2010年9月1日)、説明と動作が異なっている箇所がありました。 その場合は Product Advertising API(英語) を参照しました。
Amazon Product Advertising API で入手できるデータが少ない
Amazon Product Advertising API の ItemSearch オペレーションは 1リクエスト で入手できる商品件数が 10件 となっており、 指定できるページ数は 10 までです。つまり、検索条件あたり 100件(=10*10) の商品情報しか取得できません。 さらに、「x年x月x日以前」という検索条件が指定できず、「直近に発売される書籍」というようなデータは素直に取得できませんでした。
結局のところ、検索条件を細分化することでこの問題に何とか対応しました。 具体的には以下の検索条件の組み合わせで細分化しています。
- パラメータ Power にて publisher: 講談社 のように出版社を指定する。
- パラメータ Power にて pubdate: during 9-2016 のように出版年月を指定する。
- パラメータ MinimumPrice、MaximumPrice にて価格帯を指定する。
アダルト作品の除外
近日発売! ではアダルト作品を掲載しないようにしたかったのですが、 Amazon Product Advertising API の検索結果にアダルト作品が混ざることがあり、除外する方法が必要でした。
近日発売! ではアダルト作品の除外のため、以下のことを行っています。
- 出版社名、タイトルによる単純なフィルタリング。
- Amazon Product Advertising API にてアダルトカテゴリの検索結果を取得し、フィルタリングに利用。
ISBNコードの違い
Amazon と 楽天 のリンクを作成するため、Amazon Product Advertising API と 楽天ウェブサービスAPI の レスポンスの突き合わせを行う必要があったのですが、Amazon Product Advertising API のレスポンスに含まれる ISBNコード は ISBN-10、 楽天ウェブサービスAPI のレスポンスに含まれる ISBNコード は ISBN-13 となっているため、単純な比較はできませんでした。
そこで、https://ja.wikipedia.org/wiki/ISBN を参考に ISBN-13 ⇒ ISBN-10 の変換を行い、比較するようにしました。
最後に
はじめて Web API を使用してみて苦労することはあったのですが、技術的にとんでもなく難しく理解できないほどではないなというのが感想です。 作成した Webサイトは単純なものですが、それなりに意味のあるものとなったかと思います。 現時点ではほとんどアクセスがないので、今後はどのようにすればアクセスが増えるか試行錯誤してみたいと考えています。